사이트의 속도는 SEO에 엄청난 영향을 줍니다. 근데 티스토리 블로그는 속도가 느립니다. 따라서 오늘은 구글 SEO 가이드에 따라서 이미지를 최적화 함으로써 티스토리 블로그 속도를 최적화하는 방법을 알려드리도록 하겠습니다.
대부분 블로거들은 이미지를 블로그에 업로드할 때 jpg 혹은 png 파일로 올립니다. jpg와 png 파일이 안 좋다는 건 아니지만 구글 SEO에 신경을 쓸 생각이라면 jpg와 png는 버리는 게 좋습니다.
사이트 속도 측정 방법
우리의 티스토리 블로그 속도를 최적화하기에 앞서서 블로그의 속도를 한번 측정해봅시다.
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요. PageSpeed Insights 서버에서 페이지 분석 중
developers.google.com
해당 사이트에서 사이트 속도 측정이 가능합니다. 저는 최적화 전 속도를 깜빡하고 찍지 못하였는데 기억상으로 모바일 17점 데스크톱 55점이 나왔던 것으로 기억이 납니다.

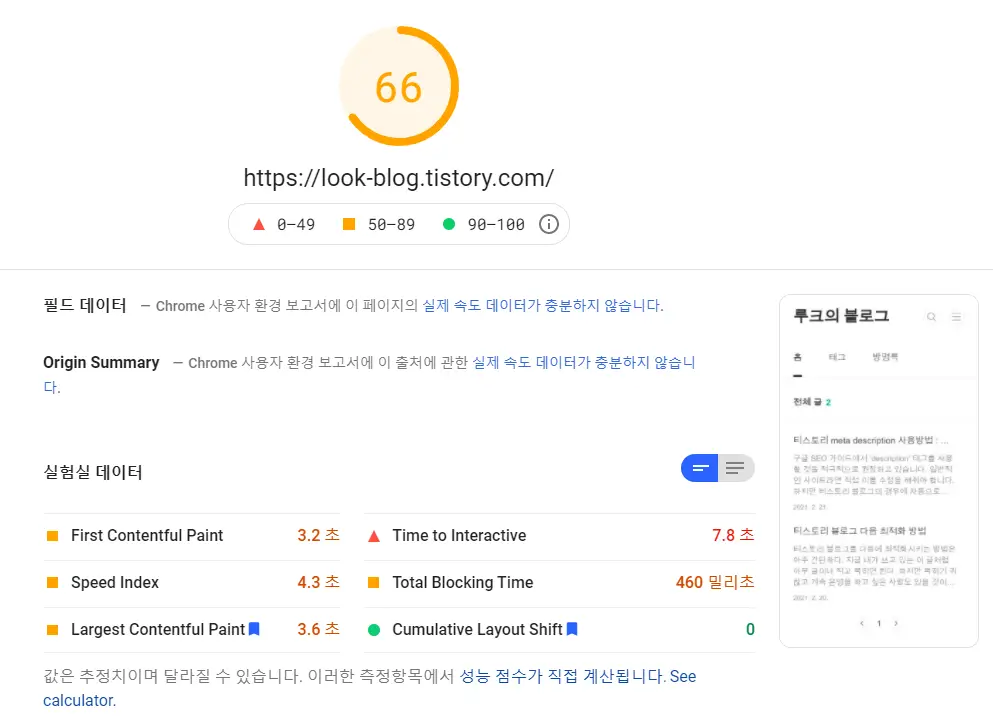
최종 최적화 후 모바일 속도입니다. 66점 만족 스럽지 못한 수치이지만 티스토리로는 이게 최대인 것 같습니다.

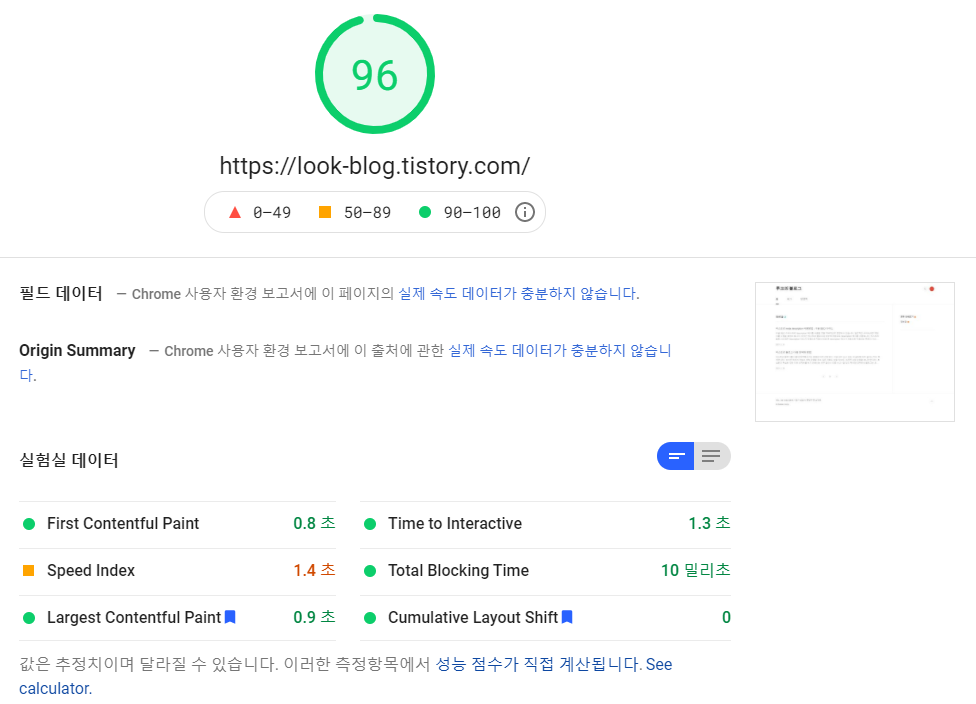
96점 최종 최적화 후 데스크톱 속도입니다. 데스크톱은 만족스러운 수치입니다.
참고로 네이버의 경우 모바일이 15점 데스크톱이 85점 정도 나옵니다. 따라서 위 수치는 괜찮은 수치입니다. 아마도 최적화 전에 속도를 측정하신 분들은 자신의 블로그 속도 점수 때문에 많이 놀라실 수도 있습니다. 생각보다 낮게 나오지 않으셨나요? 저도 처음 측정했을 때 점수가 낮아 놀랐습니다. 그럼 바로 최적화해봅시다.
블로그 속도 최적화 하기
제가 설명드리는 최적화 방법은 북클럽 스킨 기준으로 말씀을 드리는 것이지만 모든 스킨에서 동일하게 적용되는 방법입니다.
- 외부 폰트 사용 금지
- 이미지 Webp 형식으로 전환해서 업로드 하기
- 본문 제목 배경에 썸네일 사진이 뜨는데 해당 사진을 로드하지 않고 특정 색깔로 고정하기
이렇게 3가지 방법이면 속도가 대폭 상승합니다. 생각보다 너무 쉽죠? 만약에 코딩을 좀 하시고 컴퓨터를 잘하신다 하시면 구글에 '레이지 로딩'이라고 검색하셔서 해당 기술을 티스토리에 적용시키면 도움이 많이 됩니다. 하지만 해당 기술을 직접 티스토리에 적용을 시키는 건 매우 번거롭고 매우 귀찮으며 적용 후에도 포스팅을 할 때마다 설정해줘야 하는 것이 있어서 매우 귀찮습니다. 따라서 위 3가지 방법만 하시는 것을 추천드립니다.
저 3가지 방법만 하셔도 구글 SEO 엄청난 도움이 됩니다. 그럼 바로 설명 들어갑니다!
외부 폰트 사용 금지
1. 티스토리 블로그 관리 탭에서 스킨 편집으로 들어가서 html 편집을 클릭해주세요.
2. 상단에 CSS를 클릭합니다. 우리는 CSS에서 외부 폰트 사용 코드(?)들을 모두 주석처리 해줄겁니다.
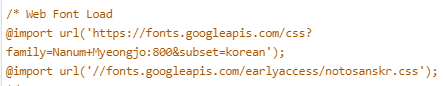
3. Ctrl+F를 눌러서 web font load 를 검색합니다.

위 사진처럼 /* */ 를 이용해 주석처리를 해주세요.
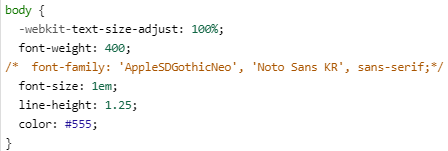
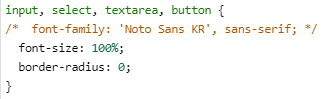
4. Ctrl+F를 눌러서 sans 를 검색하면 이 부분이 보일 겁니다.

이 부분도 마찬가지로 /* */ 를 이용해서 사진과 같이 주석처리를 해줍니다.
5. Ctrl+G를 두 번 누르면 아래와 같은 부분이 보일 겁니다.

똑같이 /* */ 를 사용해서 주석처리를 해줍니다.
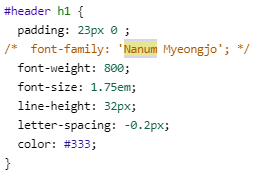
6. Ctrl+F를 눌러서 nanum 을 검색합니다.

위와 같은 부분이 보일 텐데 사진과 같이 주석처리를 해줍니다. 그리고 상단 오른쪽에 적용을 눌러주세요.
이미지 Webp로 변환해서 업로드 하기
PNG 파일 혹은 JPG 파일을 Webp로 변환하는 것은 구글에서도 권장하는 방법입니다. 이유는 PNG 파일과 JPG 파일보다 WEBP 파일이 용량이 20%~30%가량 적기 때문입니다. 이미지 크기가 크면 클수록 해당 페이지 로딩 속도는 느려집니다. 따라서 이미지 파일은 최대한 용량을 줄이는 것이 좋습니다.
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co
PNG 파일 혹은 JPG 파일을 WEBP 파일로 변환시키는 데에는 위 사이트가 최고입니다. 추가적으로 이미지 파일 압축 사이트도 알려드리도록 하겠습니다.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
위 사이트의 이름은 tinyPNG이지만 사실상 모든 이미지 파일을 압축시킵니다.
참고로 Convertio 사이트는 부분 무료이어서 변환 제한이 걸려있습니다. 이 변환 제한을 풀기 위한 방법을 구글링 하다가 한 블로그에 방법이 있는 것을 찾았습니다.
Convertio 무료 파일 변환 제한 우회 방법 : 1분이면 완료
Convertio는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 아마 최대 규모의 파일 변환 사이트일겁니다. 이 사이트는 부분적 무료입니다. 파일변환을 하
allissuesishere.tistory.com
위 블로그에 Convertio에서 무료로 무제한적으로 파일 변환하는 방법이 있으니 참고하시기 바랍니다.
포스팅 제목 배경의 썸네일을 특정 색깔로 고정하기

북클럽 스킨의 경우 포스팅을 하게 되면 대표 이미지가 포스팅 제목 배경으로 지정이 됩니다. 하지만 제 블로그의 경우 모든 포스팅 제목 배경이 #4B4B4B 칼라로 고정되어있습니다. 이렇게 하면 조금이지만 해당 페이지의 속도가 더 빨라집니다.
1. 블로그 관리 -> 스킨 편집 -> html 편집
2. Ctrl+F를 누르고 post-cover 검색
3. Ctrl+G를 두 번 누르세요.
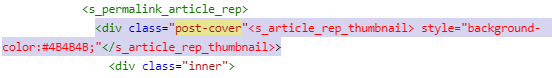
4. <s_permalink_article_rep> 밑에 부분 <div class="post-cover> 이 부분을

<div class="post-cover"<s_article_rep_thumbnail> style="background-color:#4B4B4B;"</s_article_rep_thumbnail>>위 코드로 바꿔주시면 됩니다.
인제 모든 최적화가 끝났습니다. 한번 다시 속도를 측정해보시면 속도가 비약적으로 증가한 것을 보실 수 있을 겁니다. 만약에 블로그에 애드센스 광고를 하고 있다면 애드센스 광고가 속도 저하의 최대 요인입니다. 하지만 수익을 내기 위해서는 어쩔 수 없는 것이죠. 하지만 이 방법대로만 하면 애드센스 광고를 한 페이지에 8개 정도 넣었을 때 모바일 기준 30점 이상 PC 기준 50점 이상이 나옵니다.
공감은 무료입니다. 공감 눌러주시고 궁금한 점이 있으시다면 아래 댓글 남겨주시면 제가 아는 선에서 답해드리도록 하겠습니다.




